} 2行目「bordercollapse collapse;」で、2重になっている線を重ねて1本にする。 3行目で線の太さ・種類・色を指定。 テーブルのHTMLタグ CSSのコピペだけ! おしゃれな見出しのデザイン例まとめ68選 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。 CSSコードをコピペすればそのまま使うことができます。 もちろん自分好みにカスタマイズして使って頂いコピペで簡単! CSSで作る装飾アイディア14個 モバイルファーストやらフラットデザインやらで、画像で装飾するよりも、チャチャッとCSSで装飾することが多くなりましたよね! というわけで、よく使いそうなもの(じゃないのも混じってますが)をいつ

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに
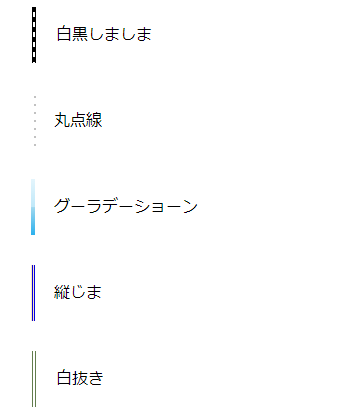
丸 ドット 線 css
丸 ドット 線 css-} h2before { position absolute;立体 / 角丸大 / 複数アイコン PUSH HTML・CSSを見る < a href = " " class = " btn btnpurple btnradius btncubic " > < i class = " fas faangledoubleright fapositionleft " > PUSH < i class = " fas faangledoubleleft fapositionright " >




Html Borderで枠線のスタイルや太さをカスタマイズする方法まとめ ポテパンスタイル
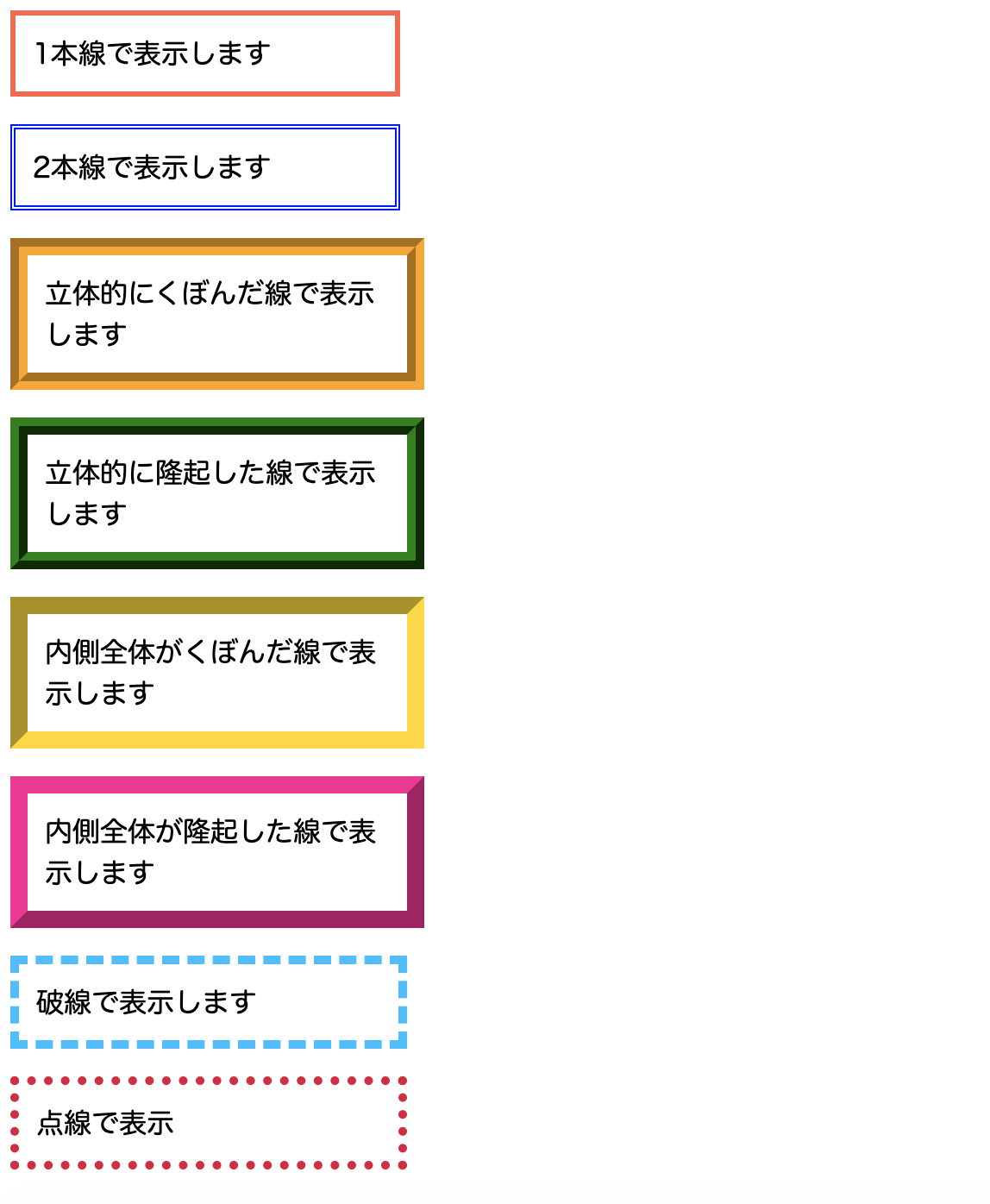
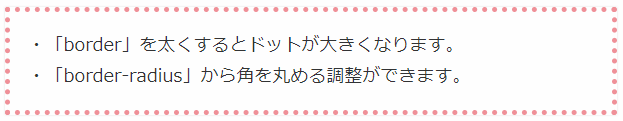
Width calc ( 100% 8px);Borderプロパティを使うと、線・点線・破線などを表示することができます。 border { border線の種類 太さ 色;Border 4px solid #000;
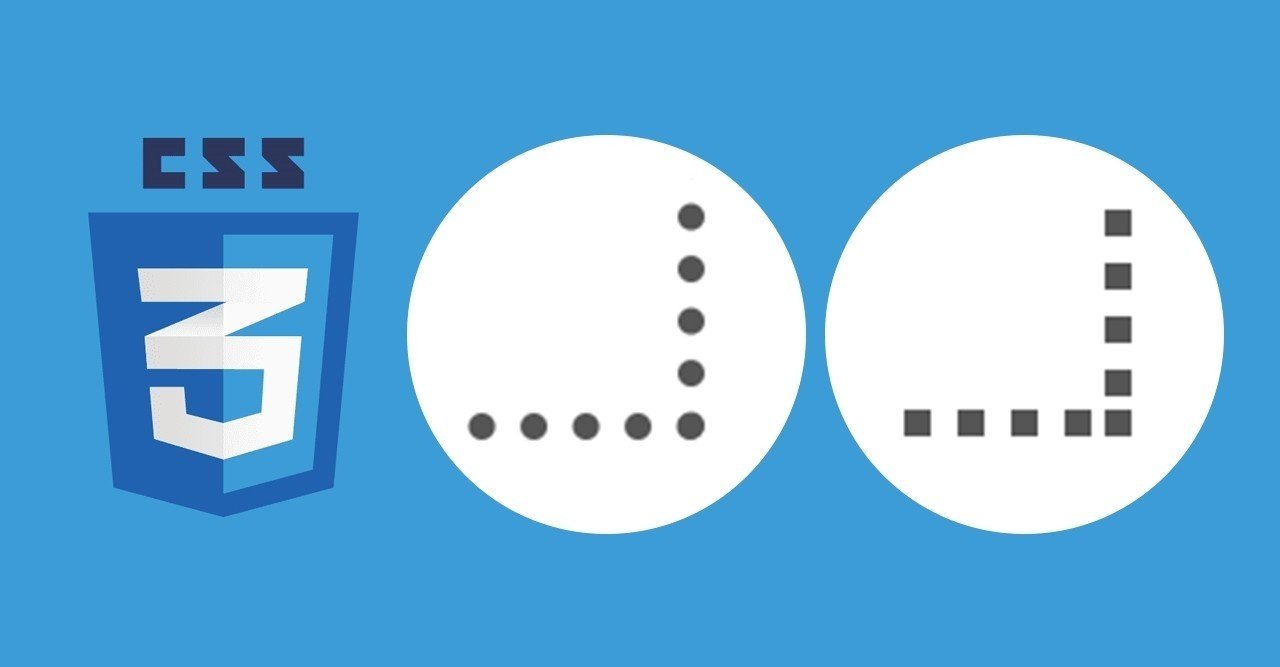
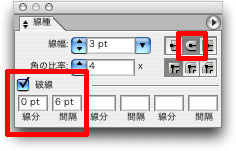
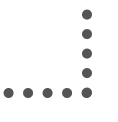
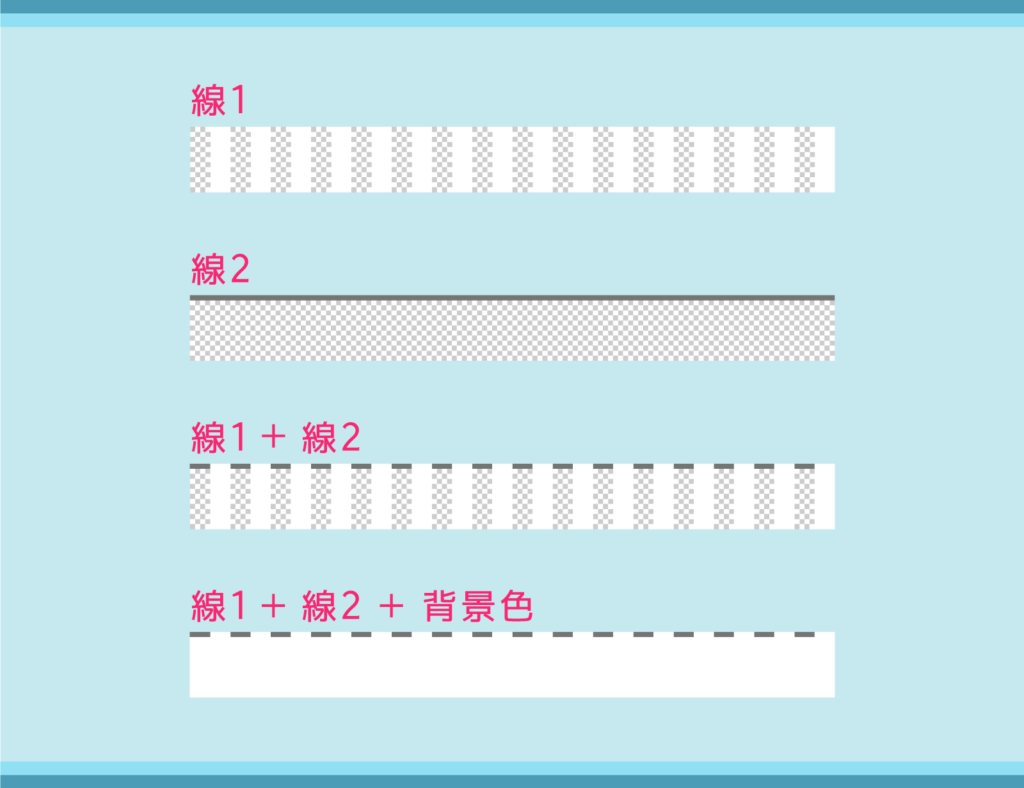
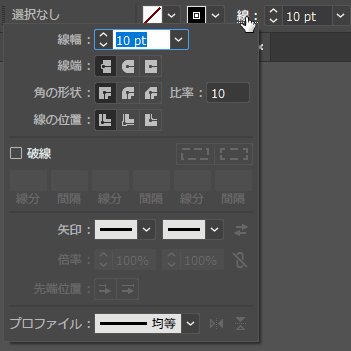
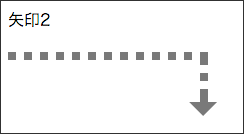
応用1:プロパティを組み合わせて丸ドットのラインを描画 CSSで borderstyle dotted;} } cssで borderbottom 6px dotted #ccc;丸いドット点線にするポイントは2つ。 直線を選択し、線パレットで線端の種類を「丸型線端」にすること。 そして、破線の線分を「0pt」にすることです。 線端の丸型はちょうど半円になっているので、線分を0ptにすることで半円が2つ分、正円となるわけです。 間隔には、線幅より大きなサイズにしないと、ドット同士が重なってしまいますので注意。 参照
CSSでテーブルとセルの枠線を1pxにする方法 css #tblbdr table,#tblbdr td,#tblbdr th { bordercollapse collapse;H2 { position relative;HTMLでは、 と記述するだけで水平線を表示させることができます。 こののスタイルを点線にしたり、太線にしたり、色を変えたり、変更することができます。 やり方ですが、スタイルシートで要素にデザインを記述します。




Ps Photoshopでサクッと点線をつくる方法 Mororeco




Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス
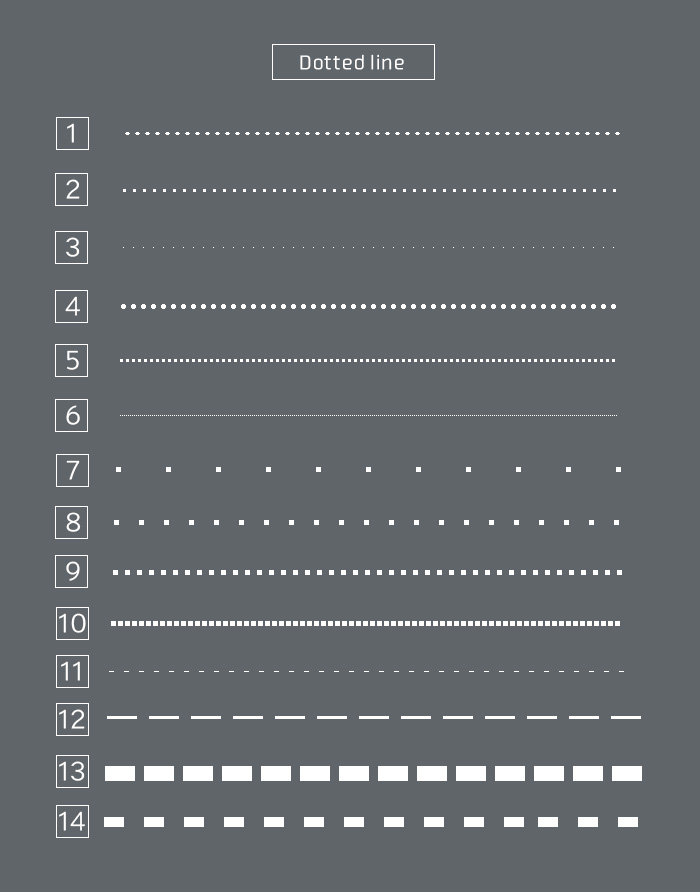
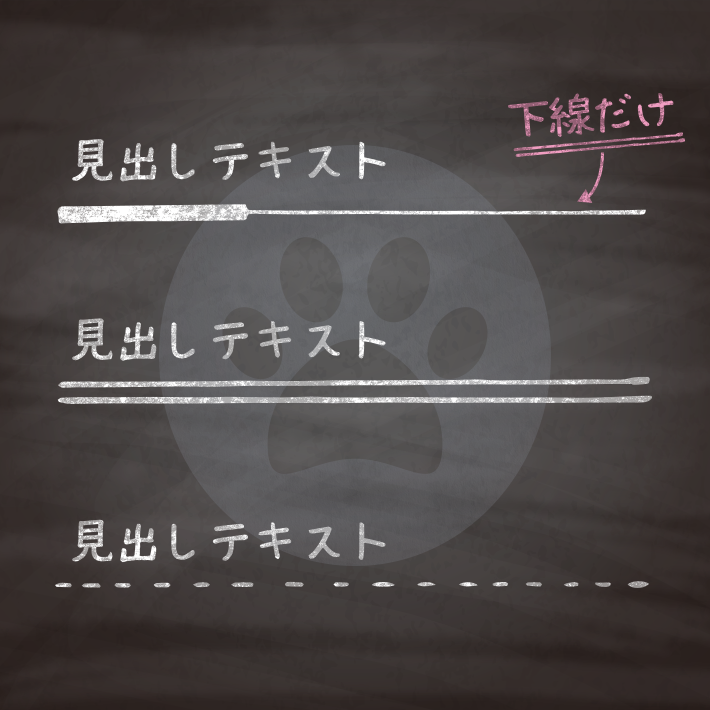
少し前に思い出して調べ直した、CSSで点線を描写する際の対処方法を共有しておきます。 borderの点線はブラウザ毎に若干違う&間隔設定不可 下記のようにCSSにborderstyleプロパティと値を記載し、何ら問題なく点線が描けるように思えますが、実は難点があります。 /* CSS */ border 5px dotted #555 丸 ドット 線 css 丸 ドット 線 css 5月 25, 21 線が多い方でも垂直線をドットにして線色を灰色にすると格段に見やすくなる。さて、今日はCSSで、リンクの装飾に関するネタです。 通常、文字に対してリンクを張ると、文字の色は青くなり、下線が設定されます。 通常はリンクの線は一本線で、この種類を変更することはできないのですが、ちょっと変則的な方法を利用すると、線の種類を別の線種に変更できます。 先に手順だけを書くと 1.リンク文字の下線を消す 2.リンクのボックス




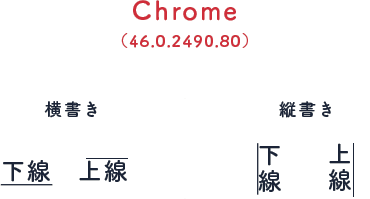
css text decoration の仕様解説 縦書きweb普及委員会




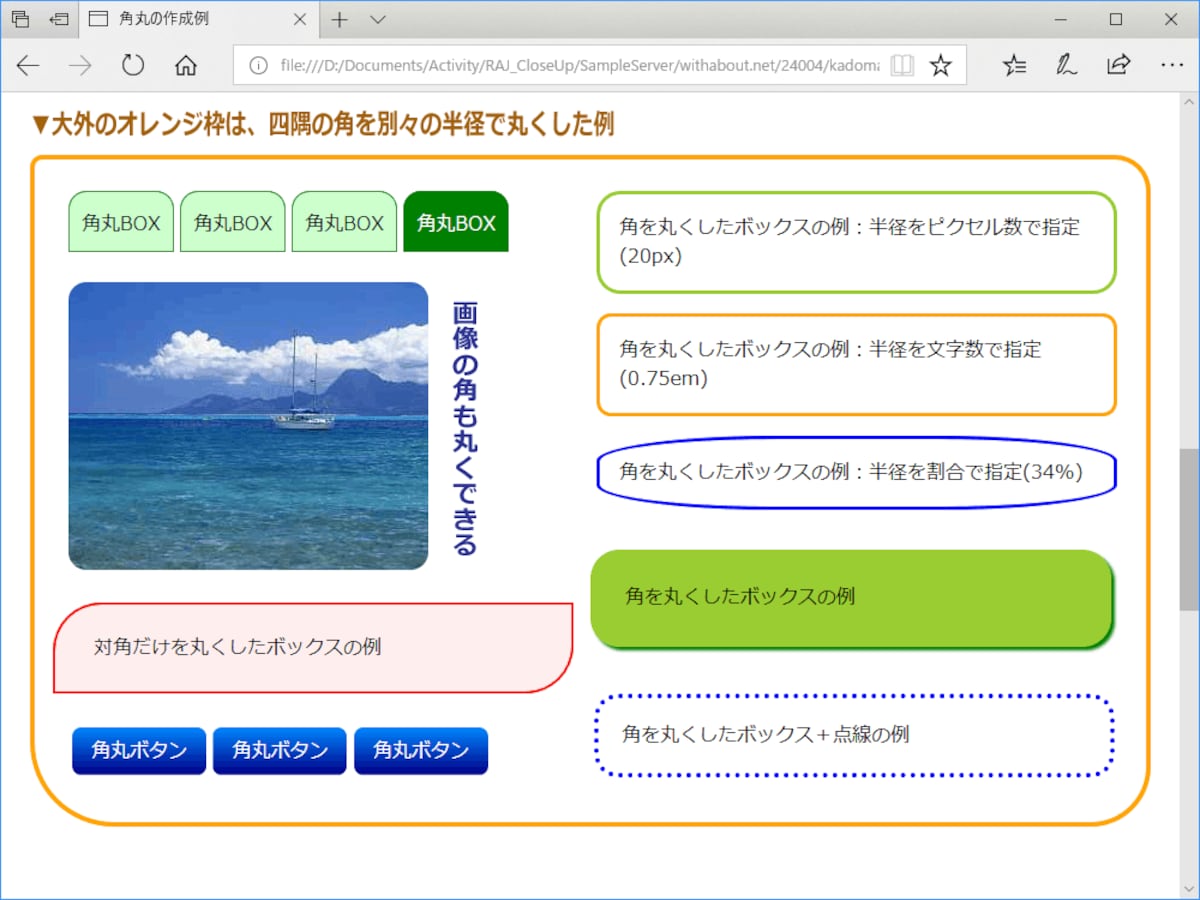
今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
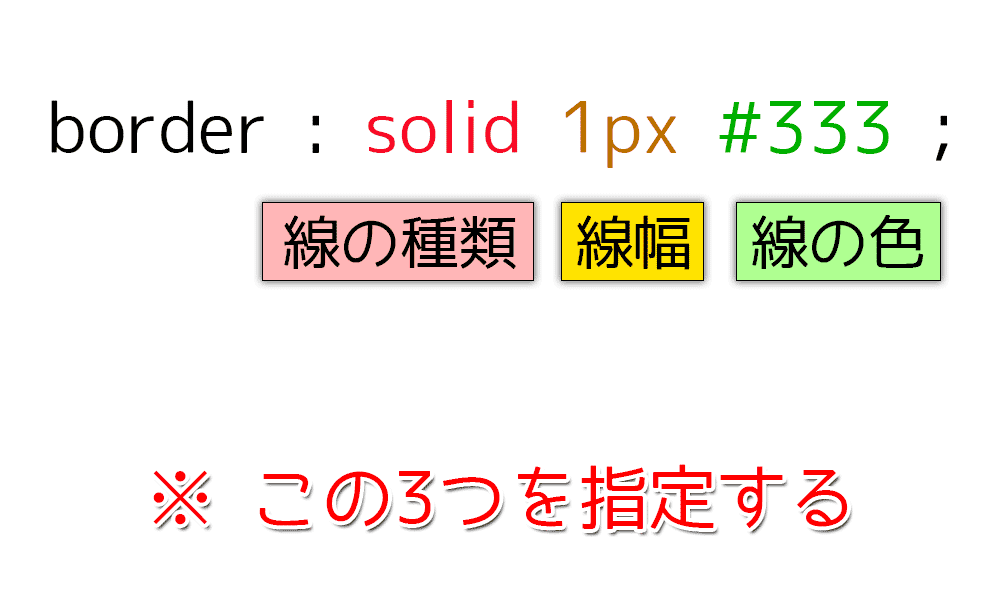
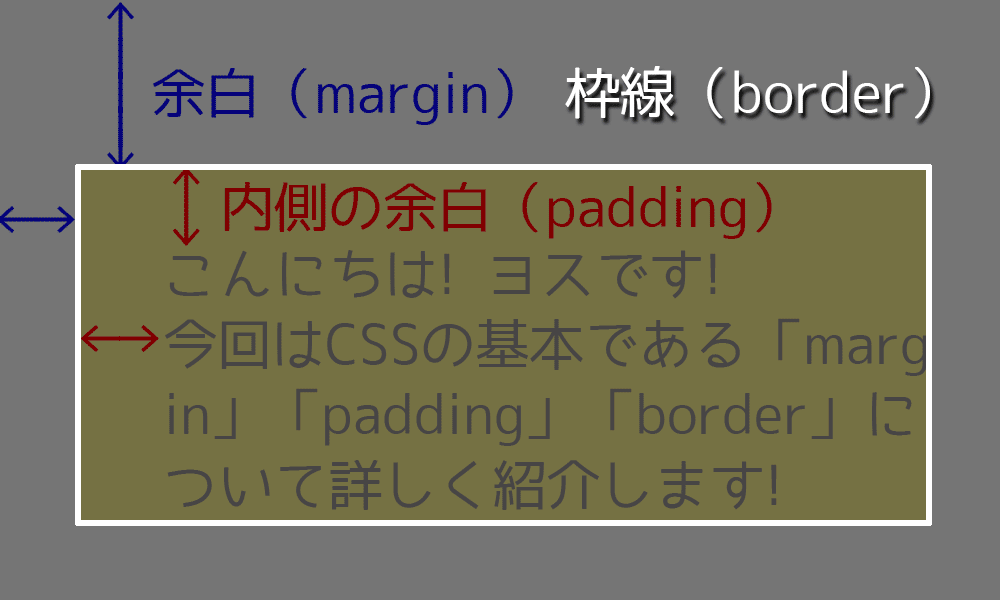
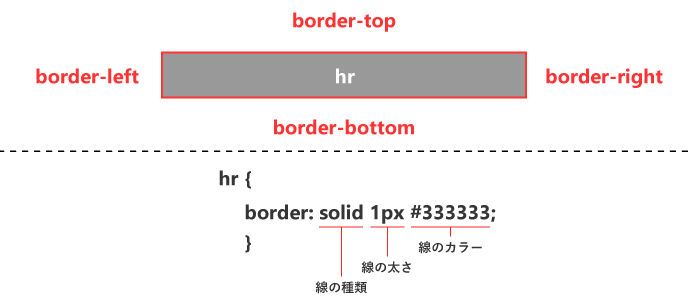
} borderに続いて、「線の種類」「線の太さ」「色」を指定します。 例えば、「3pxの赤い1本線」にしたい場合は、以下のように記述します。 CSSの記述例 border { SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面 CSSだけで矢印を作ってみた デザイン CSS, HTML ワーキングマザーの池島です。 年度末に差し掛かり、保護者会や学校説明会、卒園対策委員などで忙しくしております。 現在、自社のコーポレートサイトの制作をしており、初めてやってみることが




Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス




タイトルの左右に横線を引くcssをなるべく簡単に考えてみた のんびりデザインしているような
CSS 要素の四隅の角を丸めるためのCSSプロパティー「borderradius」。 ボックスや画像などの要素に対して適応でき、角丸にしたりまん丸にしたりと、様々な表現が可能です。 このプロパティーが使えるようになってから、どれだけコーディングが楽になったか! 今回はそんなborderradiusの基本的な使い方と、応用表現を紹介します! 無難で王道! 正円の円弧をBorder dotted 12px #333;を指定しても、きれいな丸いドットは表示できません。 SVGなら strokelinecap で端の部分を丸め、 strokedasharray で点線を表現するだけでOK!




cssの枠 囲み枠 ボックス コピペで利用できるサンプル33選 イーブロ




Photoshopで点線の円や丸を描こう 4つの簡単手順 ケーワンプラス ケーワン エンタープライズstaffブログ
講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。Lineheight 18 ;Border 4px dotted #000;




My Css Is Perfect Css完全に理解した 英語バージョンロゴ Stickers By Funny Jokes Funny Jokes Suzuri




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア
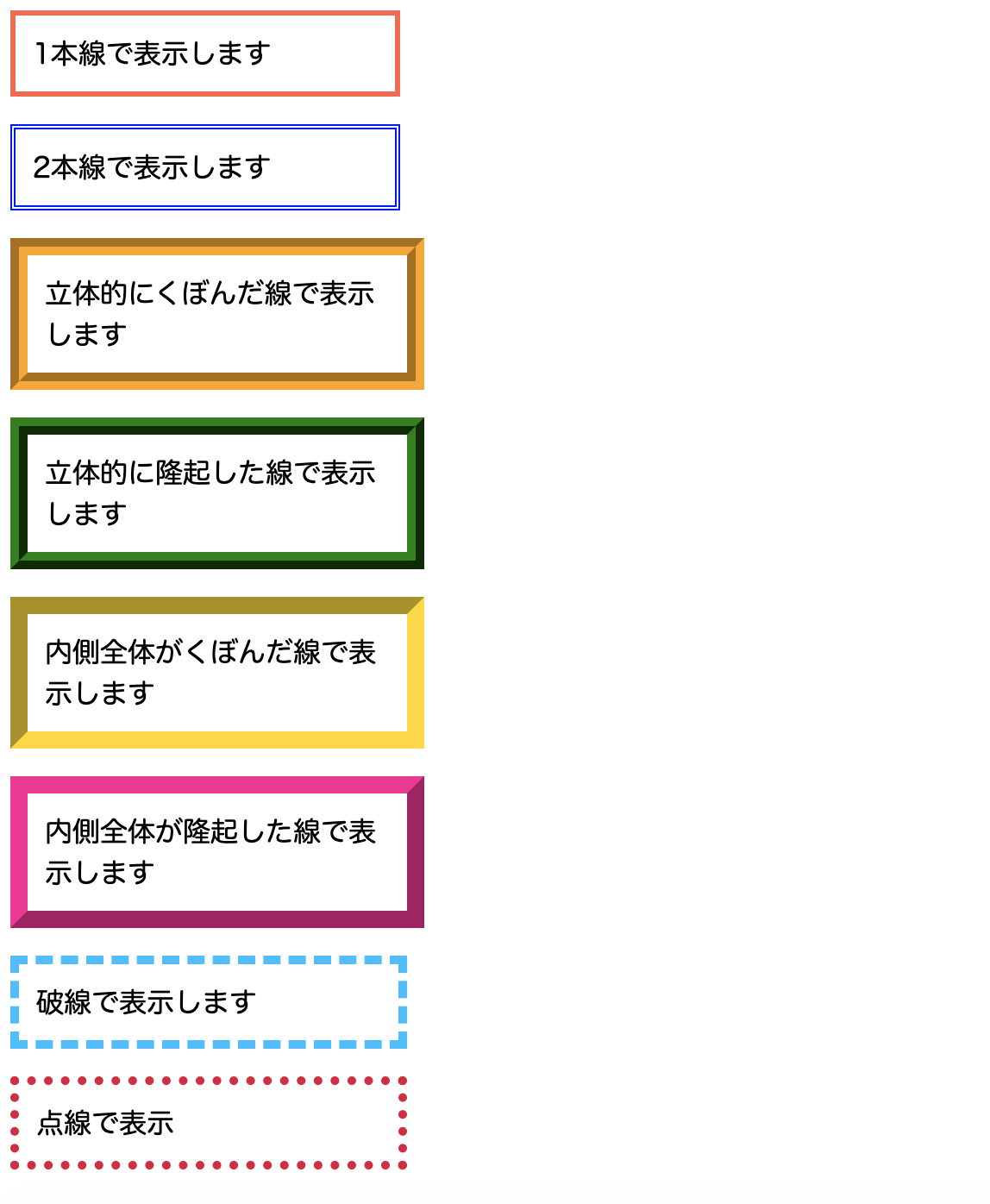
CSSの枠(囲み枠・ボックス)コピペで利用できるサンプル33選! お知らせ イーブロはブラウザキャッシュが非常に強力なものを利用しています。 その為、今観ている記事が更新前のものの可能性があります。 一度「Ctrl F5」などで更新することでPhotoshop ヘルプ / ピクセル選択範囲の補正 / 選択範囲の境界線の精細化Borderstyleプロパティは、上下左右のボーダーのスタイルをまとめて指定する際に使用します。 上下左右を異なったスタイルにしたい場合には、スペースで区切って複数の値を指定します。 値を1つ指定した場合: 上下左右がそのスタイルになります。 値を2つ指定した場合: 記述した順に 上下 左右のスタイルになります。 値を3つ指定した場合: 記述した順




Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog




大阪 奈良のweb制作 リブラドワーク Blog Archive Cssで作るシンプルなボックスデザインコード 大阪 奈良のweb制作 リブラドワーク
12ピクセルの点線を作るCSSはこちら。borderdotted12px { margin 3em 0 15em ;「tablesample1html」では、テーブルの背景色に加えて、境界線やフォントのスタイル、位置を指定しています。 ページトップへ戻る 11 「table」セレクタでテーブル全体のスタイルを指定する 「tablesample1html」ファイルのCSSの部分を小分けに見てゆきましょう。Borderstyle は 一括指定 の CSS プロパティで、要素の境界線の4辺すべての線のスタイルを設定します。




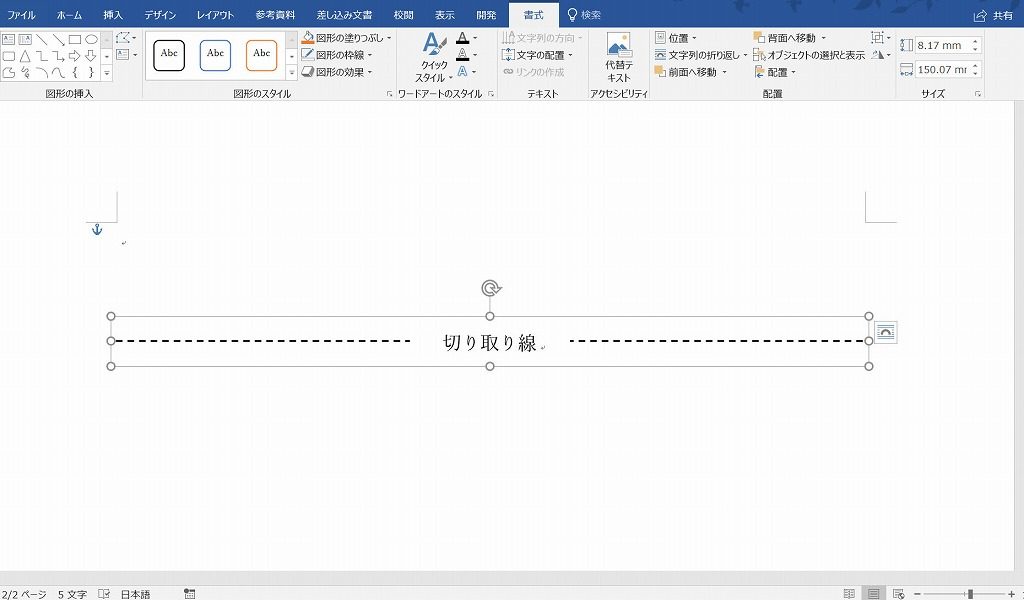
ワード16 罫線や図形の枠線を点線にする方法 田舎フリーエンジニアのワークログ




第8回 Cssトレーニング編 Lesson7 点線で区切ったメニュー 日経クロステック Xtech
FUNNY JOKES ( funnyjokes )がつくったCSS完全に理解したのビッグシルエットTシャツが購入できるアイテムページ。色やサイズも選択可能。オリジナルアイテム・グッズを手軽に作成・販売できるサイト、SUZURI(スズリ)。自分だけの Tシャツやスマホケースなどを簡単につくることができます。 border styleの記述方法と表示 ここでは、borderのstyleごとにどのように表示されるのか見ていきましょう。 表示は次のサンプルコードで確認します。 HTMLのborderタグを学ぼう border { HTMLのtable(表)のborder(枠線)を設定する方法を解説! 今回はHTMLで使われるtable(表)のborder(罫線)について解説をしていきます! borderは基本的にはCSSで設定するものですが、tableのborderは HTML上でも設定をすることが出来ます。 tableのborderを一つの線に変えたいと思っても、 なかなかうまくいかなかったことも多い のではないでしょうか。 につい




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Cssとは 基本的な書き方を詳しく解説 初心者向け
どうしてもドット線でなければならないなら、画像の使用をおすすめします。 どのブラウザでも同じように見える丸点線は、画像背景にするなどの工夫が必要かも知れません。 cssで同時に2つの要素(背景と入れ子の)を透過させたい 背景画像で点線を表現する 背景画像にこんな画像を指定して、デザイン要素が入った点線を描いている部分がありました。 bg_dotpng dotbgscss Copied!FUNNY JOKES ( funnyjokes )がつくったCSS完全に理解したのロングスリーブTシャツが購入できるアイテムページ。色やサイズも選択可能。オリジナルアイテム・グッズを手軽に作成・販売できるサイト、SUZURI(スズリ)。自分だけの Tシャツやスマホケースなどを簡単につくることができます。




Border Style Dotted の点の間隔やサイズを自由自在に変える方法 Webコーダーdaimaの備忘録




Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス
Dotline { &after { background url (bg_dotpng) repeatx 0 0;Padding 1em 15em ; CSS初心者向けに、fontfamilyを使ってフォントを指定する方法を解説する記事です。 CSSの基礎がわからない場合は、CSSの書き方の記事を先にお読みください。 本記事は、TechAcademyのWebデザインオンライン講座のCSSのカリキュラムをもとに執筆しています。 なお、今回の記事の内容は動画でもご覧




コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
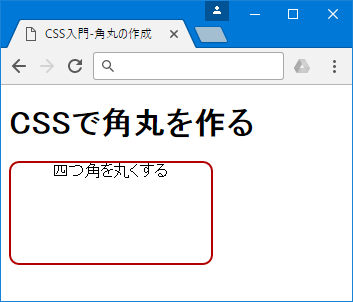
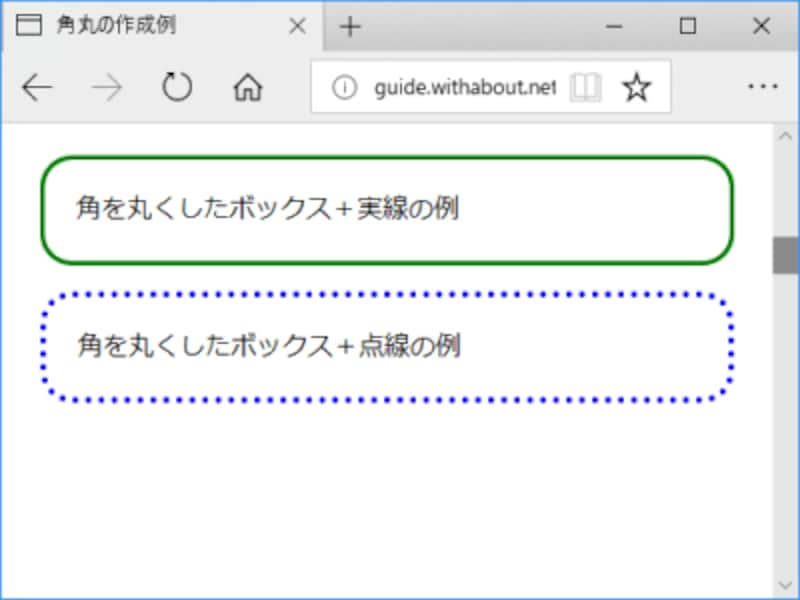
基本操作 境界線をぼかして画像を丸く切り抜くには(Photoshop CS) 基本操作 境界線をぼかして画像を丸く切り抜くには(Photoshop CS2) ラーニングとサポート / Photoshop ヘルプ;文章を掲載するボックスの角を丸くしたい場合や、テキスト入力枠の角を丸くしたい場合、画像の角を取って少しだけ丸く見せたい場合など、様々な状況があるでしょう。 CSSには、対象要素の角を丸くできる「borderradius」というプロパティが用意されています。 このborderradiusプロパティを使えば、本来なら四角く表示される要素の四隅を、望みの大きさ (半径)でHeight calc ( 100% 8px);




Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート




ブラウザで異なるcss点線の対処 長谷川満 制作業 Note




Css入門 Borderを使いこなすための3つのステップ 侍エンジニアブログ




ブログカスタマイズ シンプルな基本の囲み枠 ボックス Css Html 初心者向け ちゃんこめblog インド在住olの雑記ブログ




Picput Cssでデザインするオンラインツール




Cssで作るシンプルな吹き出し 通常 枠線のみ 下線のみ パターン Plustrick




Photoshopで点線の円や丸を描こう 4つの簡単手順 ケーワンプラス ケーワン エンタープライズstaffブログ



Cssでlistのborderを斜め線にする




コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに




いろんな線を引いてみよー パンスールブログ 株式会社penseur パンスール 東京 大阪のデザイン会社




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About



1



イラレで丸い破線をつくる方法 Fevdes Blogfevdes Blog




枠線などを指定したい Cssのborderの使い方 Techacademyマガジン




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




Html Css 10日目 未経験からでもwebエンジニアになれるブログ さぼり気味




Html Css おしゃれな飾り囲み枠 ボックス デザイン ブログやwordpressにコピペ Css使わずhtmlコードだけでもok Web集客 Poppyou




Cssで丸いボタンを装飾してみる Mororeco




ブログをおしゃれにする初心者向けカスタマイズ Css Border ボーダー の基本テクニック Rules Of Branding




Cssで画像に枠線を付けて目立たせる方法 ムクッといこう




素材数no 1 アメブロ用の囲み枠 ボックス厳選300種 アメブロメーカー




cssの枠 囲み枠 ボックス コピペで利用できるサンプル33選 イーブロ




Css コンテンツの区切り Hr要素を素敵にデザインするスタイルシートのテクニックのまとめ コリス




Css 集中線を作成する方法 One Notes




Html おしゃれな水平線を引く Hrタグについてデザイン例を紹介しながら解説 ポテパンスタイル




初級faq 丸いドット点線はどうやって作るの Dtp Transit




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About



Q Tbn And9gcqh4s2agz2twehe9oto22om8kuxo6h3bn Rv4y1gozreve0imgx Usqp Cau




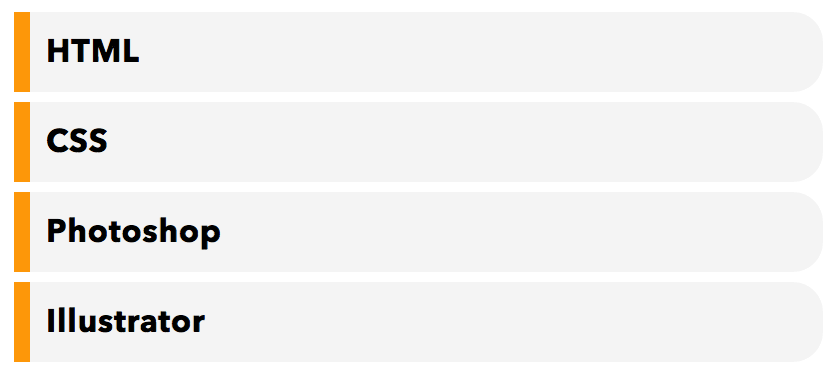
Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




第1章 Cssのあらまし Css Design編 Railsチュートリアル




コピペでできる Cssとhtmlのみで作るanimationを使ったぐるぐる回るローディングイメージ5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssコピペするだけ 今すぐ使える見出しデザイン例21選 色別サンプル44種 ぴょんなことから



Q Az Net Round Cap Border




初心者向け Css 枠線borderタグの使い方の基本を解説 Webst8のブログ




コピペでできる Cssとhtmlだけの下線をデザインしたシンプルな見出しデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Book Tech 試し読みあり Cssでつくるボタンデザイン




Css入門 Borderを使いこなすための3つのステップ 侍エンジニアブログ




初心者向け Illustrator イラストレーター で点線 波線 破線などの作り方まとめ おまけ有り ひゃくやっつ




コピペ実装 ブログ見出しcssデザインカタログ ポケサイズム




コピペでok アメブロ用のおしゃれな囲み枠と仕切り線 年最新版 ピピラボ




Css コンテンツの区切り Hr要素を素敵にデザインするスタイルシートのテクニックのまとめ コリス



Hrにcssで装飾をしてかっこよく見せる為のテクニック集




間隔と枠線を指定する ドリル式ホームページの作り方




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




こんなことができるんだ Cssのボーダーを破線や点線にするスタイルシートのテクニック コリス



1




Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life




Cssで罫線を角丸で表示する 2 Firefoxとsafariのcss Builder By Zdnet Japan




入門6 Cssのborderを完全に理解したい人はこちら 秒速解説 Canit




ブラウザで異なるcss点線の対処 長谷川満 制作業 Note




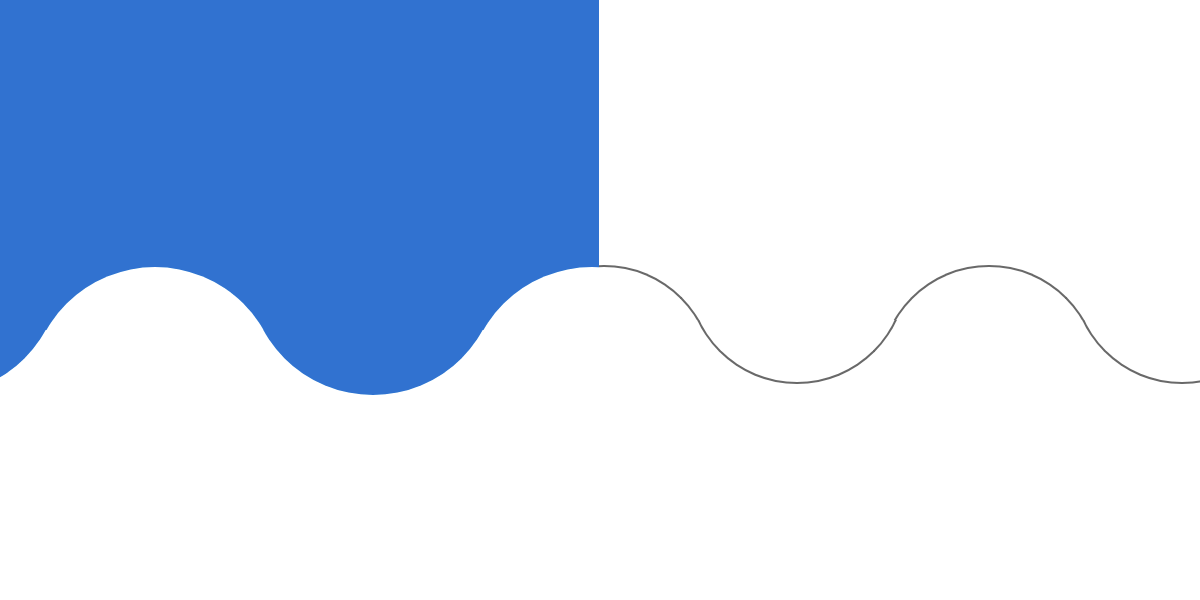
Css Borderで波状の線 曲線を作成する方法 One Notes




初心者向け Css 枠線borderタグの使い方の基本を解説 Webst8のブログ




コピペ実装 ブログ見出しcssデザインカタログ ポケサイズム




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Cssだけでborderの端を丸くする Q Az




Cssで作れるシンプルな飾り枠デザイン Zero Forest




Html Borderで枠線のスタイルや太さをカスタマイズする方法まとめ ポテパンスタイル




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




はてなブログ 目次 の見た目をcssで変える コピペok Papico S Note




超簡単 Cssので作る縫い目のようなデザイン Outline Offset ビギナーズハイ




Css Borderプロパティ 要素を線で囲む方法とデザイン例 ウェブカツ公式blog




Css 枠線を要素内側に引くための3つの方法 Pisukecode Web開発まとめ




Cssのみでノートの罫線のようなスタイルを実装する方法 実線 点線 Webdev Tech




Cssで簡単に作れるおしゃれな見出しデザイン選 Webclips




Cssで枠線を半透明にする方法 Sakura Sakura




Javascript テキストの下に下線 下線を丸いドットにしたい Teratail




初心者 Cssで画像に枠線を付ける方法 コピペok Pc Crea For Webcreator 初心者ホームページ作成サポート



Border Radiusで枠線を角丸にする Css




Cssのみでノートの罫線のようなスタイルを実装する方法 実線 点線 Webdev Tech




Web開発 Webデザイン初心者必見の線を引く方法 Codecampus




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media



イラレで丸い破線をつくる方法 Fevdes Blogfevdes Blog



Cssで強調したい文字の上に丸 点 を付ける Webopixel




Cssの擬似要素を使った見出しデザイン Webpark



Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog



1




Illustratorでドット線を作る方法 コトダマウェブ



Javascript テキストの下に下線 下線を丸いドットにしたい Teratail




Cssで罫線を角丸で表示する 2 Firefoxとsafariのcss Builder By Zdnet Japan




Svg で使える描画スタイルまとめ Programmer Life




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




Cssだけで矢印を作ってみた Mmm公式ブログ




Cssで内側に線を描くボーダーインラインのデザイン集 One Notes




Css Border ジェネレーター Front End Tools 初心者でもコピペで簡単に作れる 高機能で直感的な Html Css ジェネレーター



0 件のコメント:
コメントを投稿